# 水平垂直居中
让元素在父元素中呈现出水平垂直居中的形态,无非就 2 种情况:
- 单行的文本、inline 或者 inline-block 元素;
- 固定宽高的块级盒子;
- 不固定宽高的块级盒子;
# 水平居中
此类元素需要水平居中,则父级元素必须是块级元素(block level),且父级元素上需要这样设置样式:
.parent {
text-align: center;
}
# 垂直居中
方法一:通过设置上下内间距一致达到垂直居中的效果:
.single-line {
padding-top: 10px;
padding-bottom: 10px;
}
方法二:通过设置 height 和 line-height 一致达到垂直居中:
.single-line {
height: 100px;
line-height: 100px;
}
# 固定宽高的块级盒子
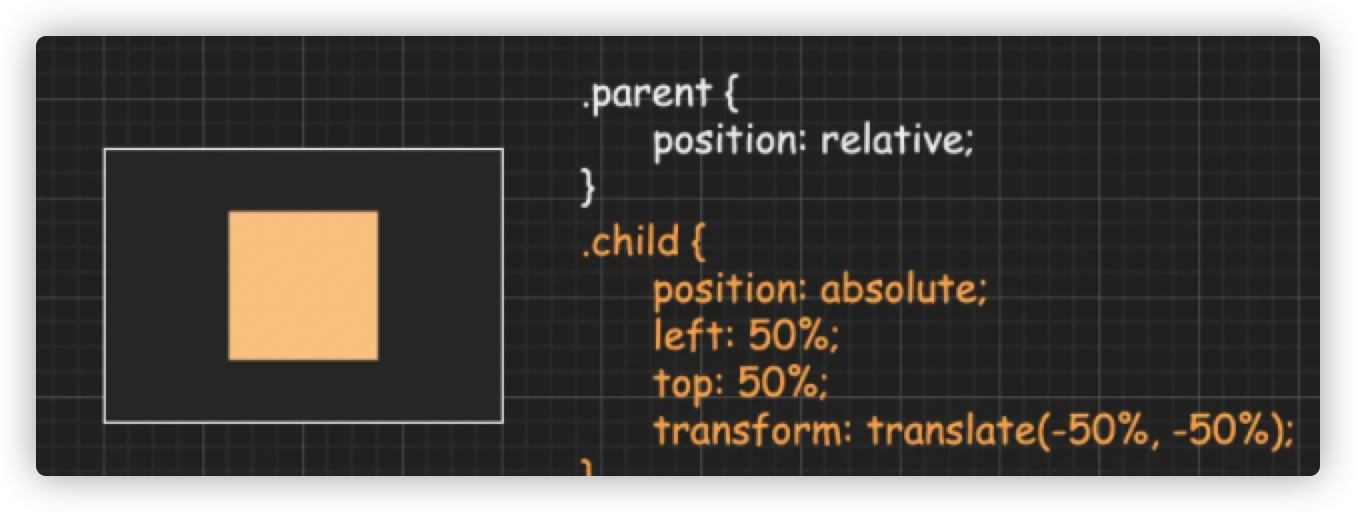
# 方法一:absolute + transform

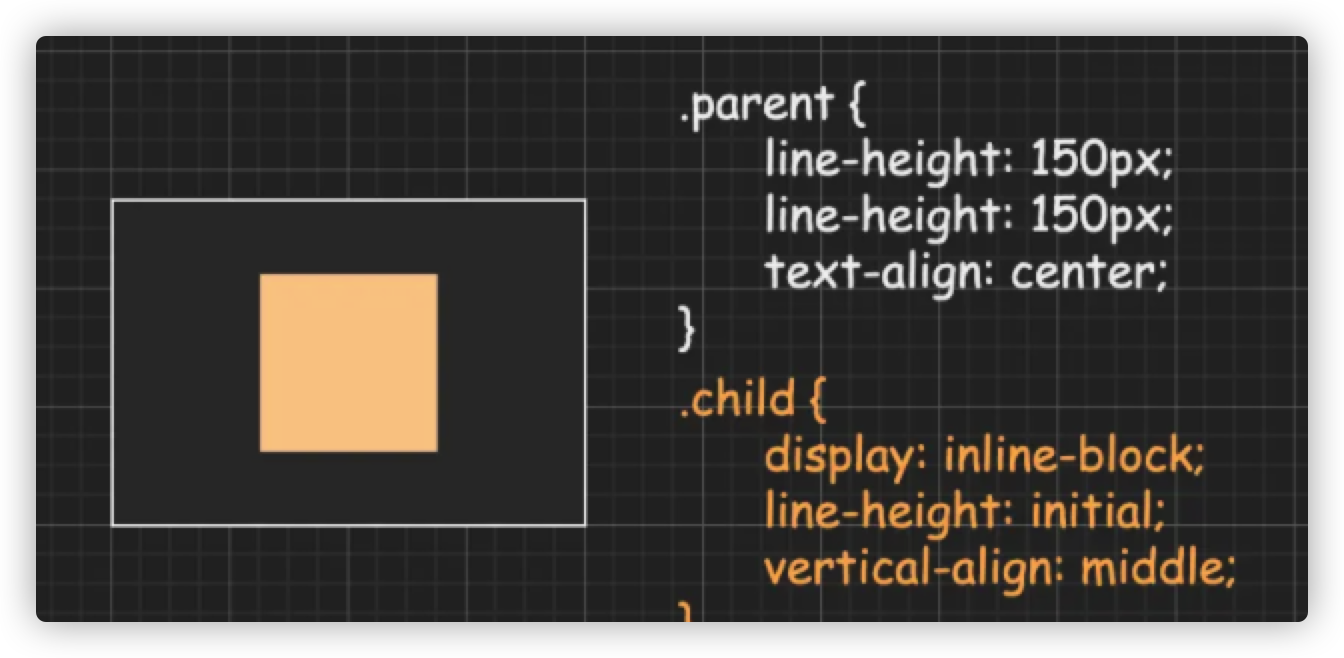
# 方法二:line-height + vertical-align

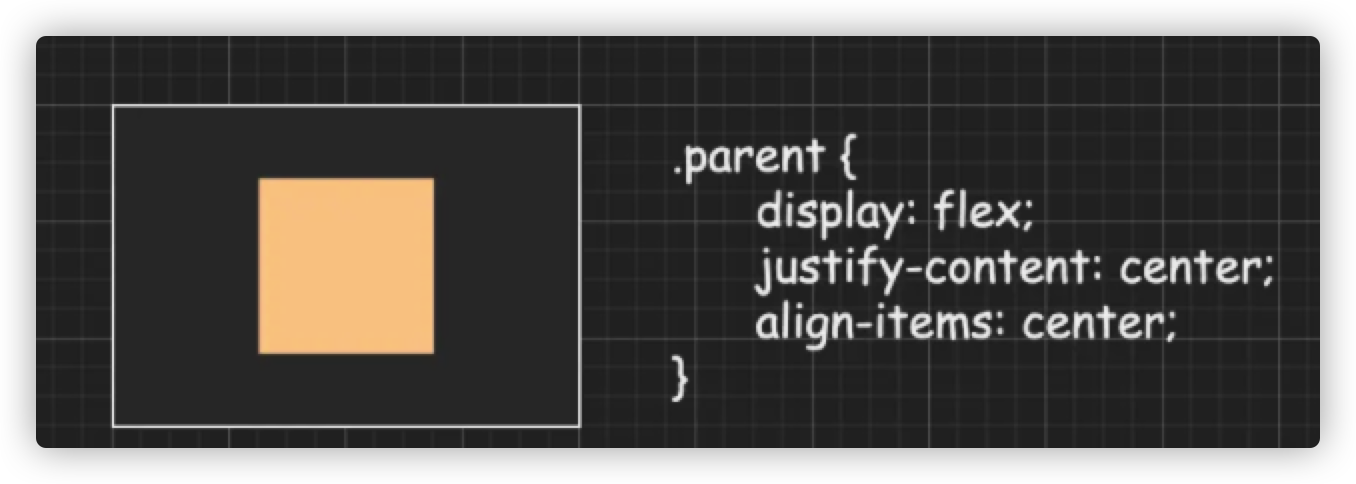
# 方法三:flex

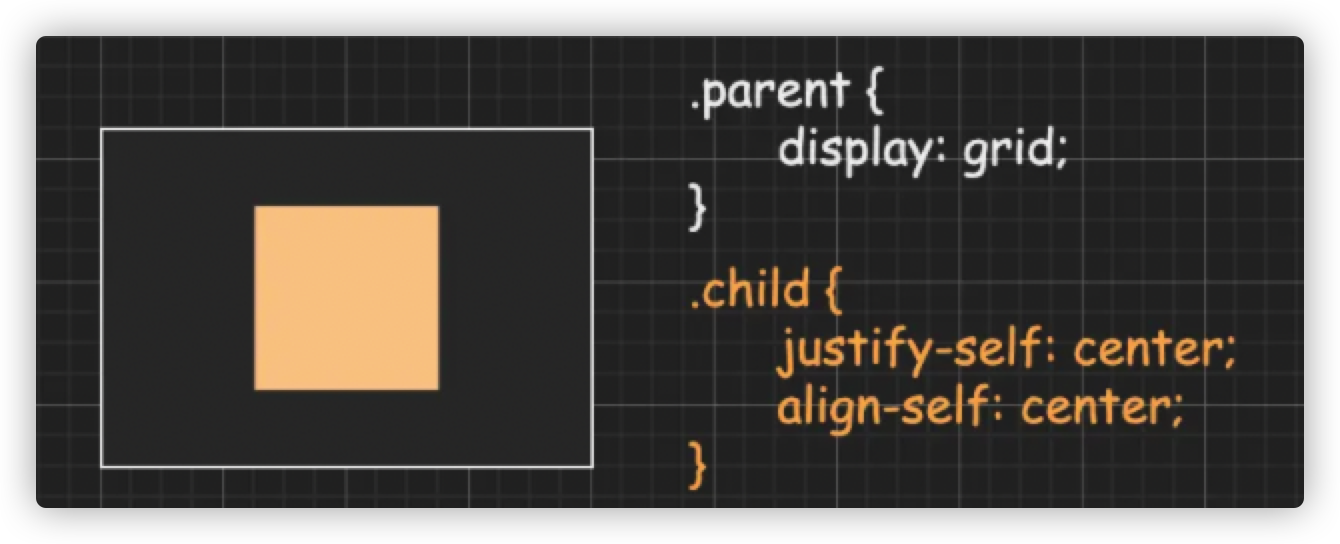
# 方法四: grid

← 常见css问题与应用.md 浮动.md →