# 两栏布局(边栏定宽主栏自适应)
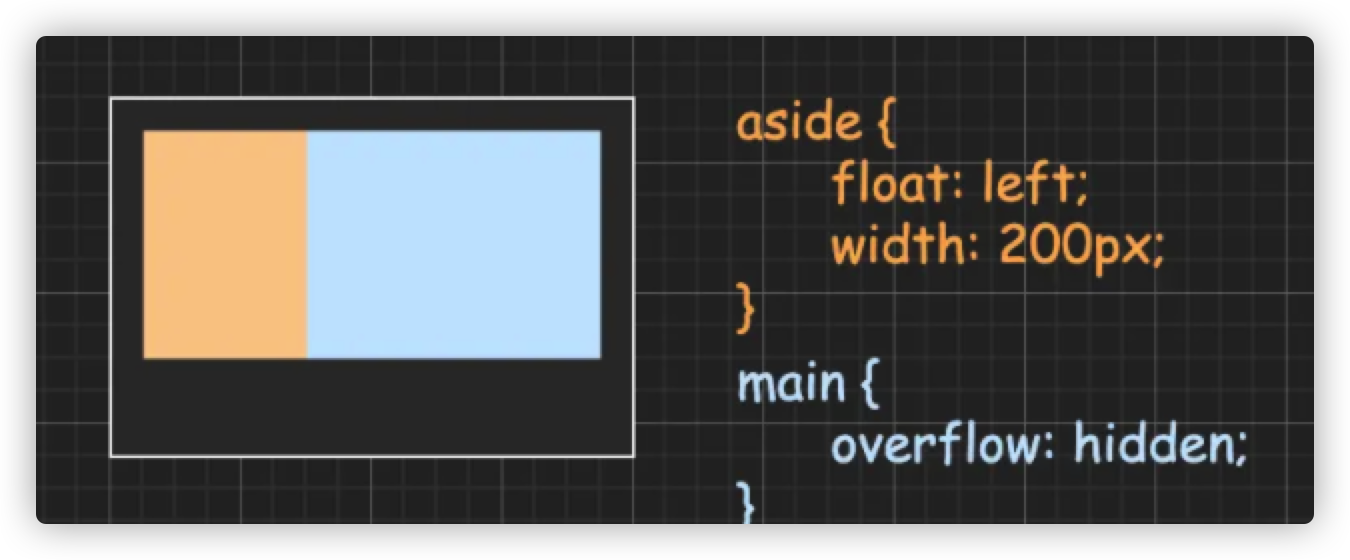
# 方法一:float + overflow(BFC 原理)

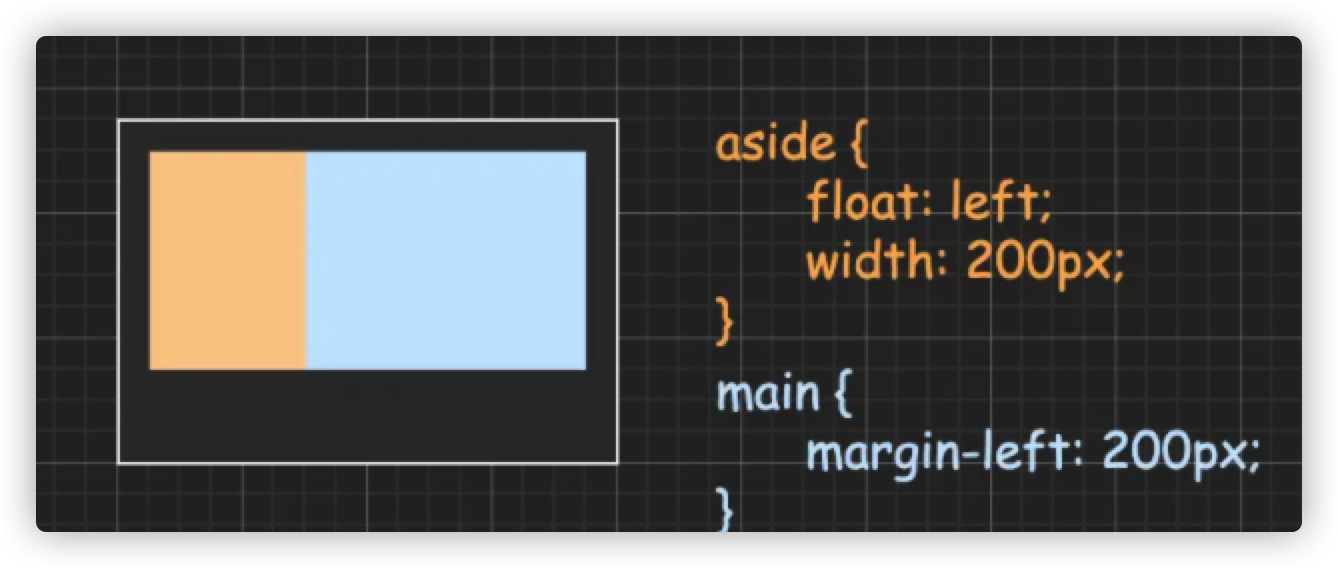
# 方法二:float + margin

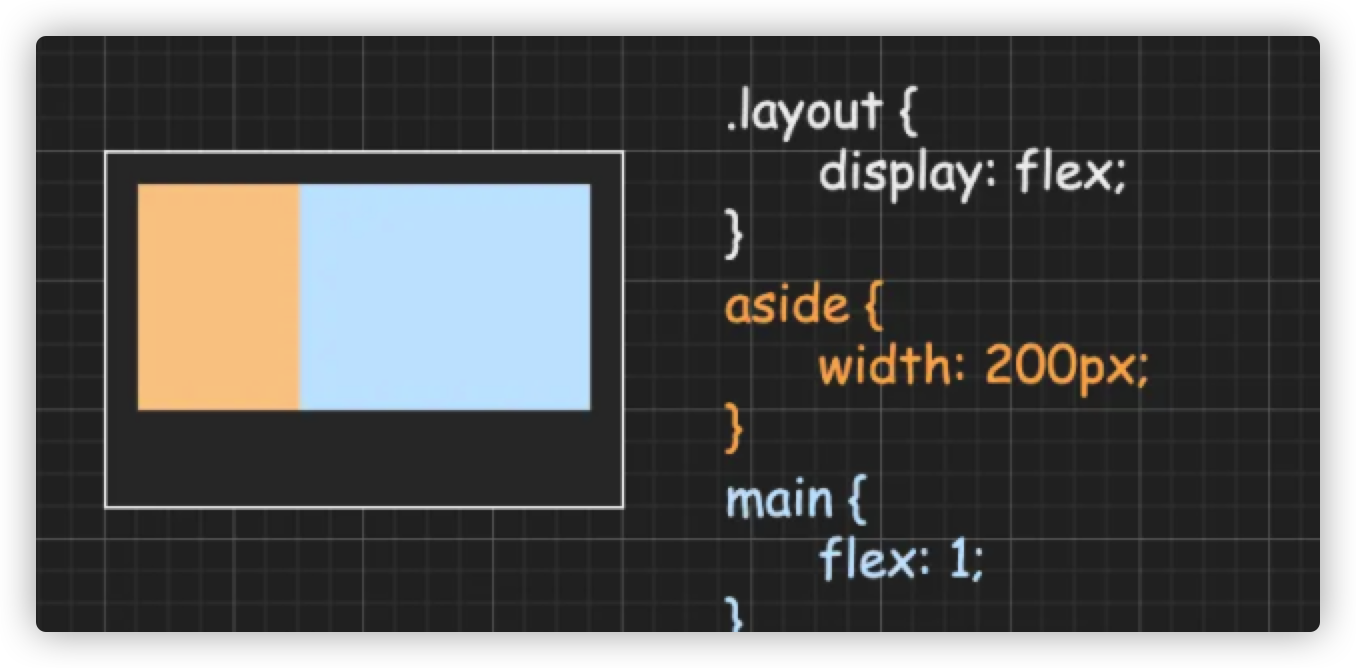
# 方法三:flex

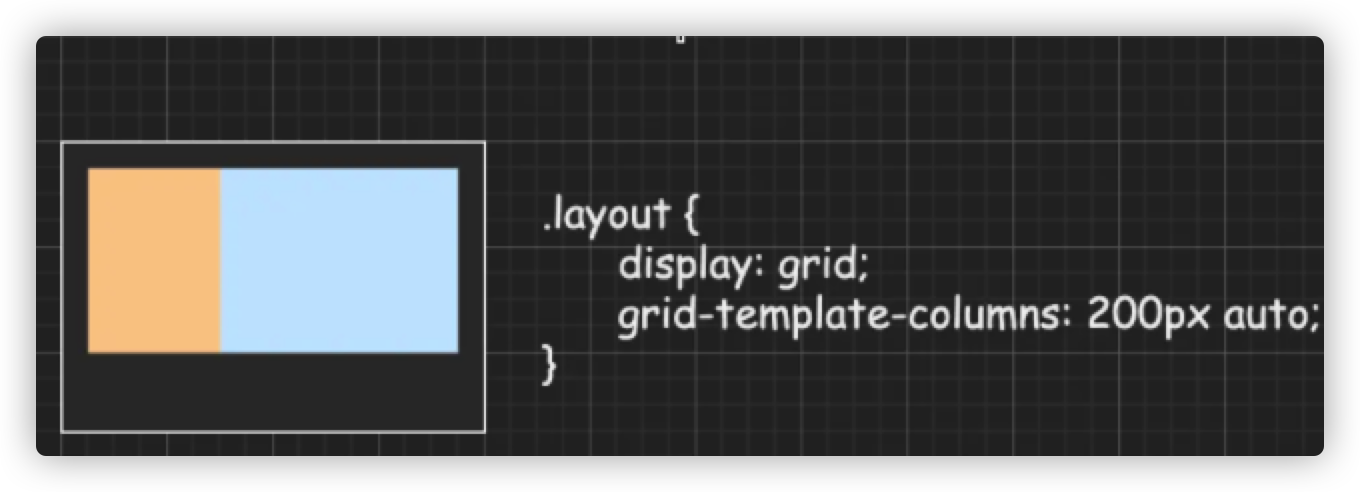
# 方法四:grid

# 三栏布局(两侧栏定宽主栏自适应)
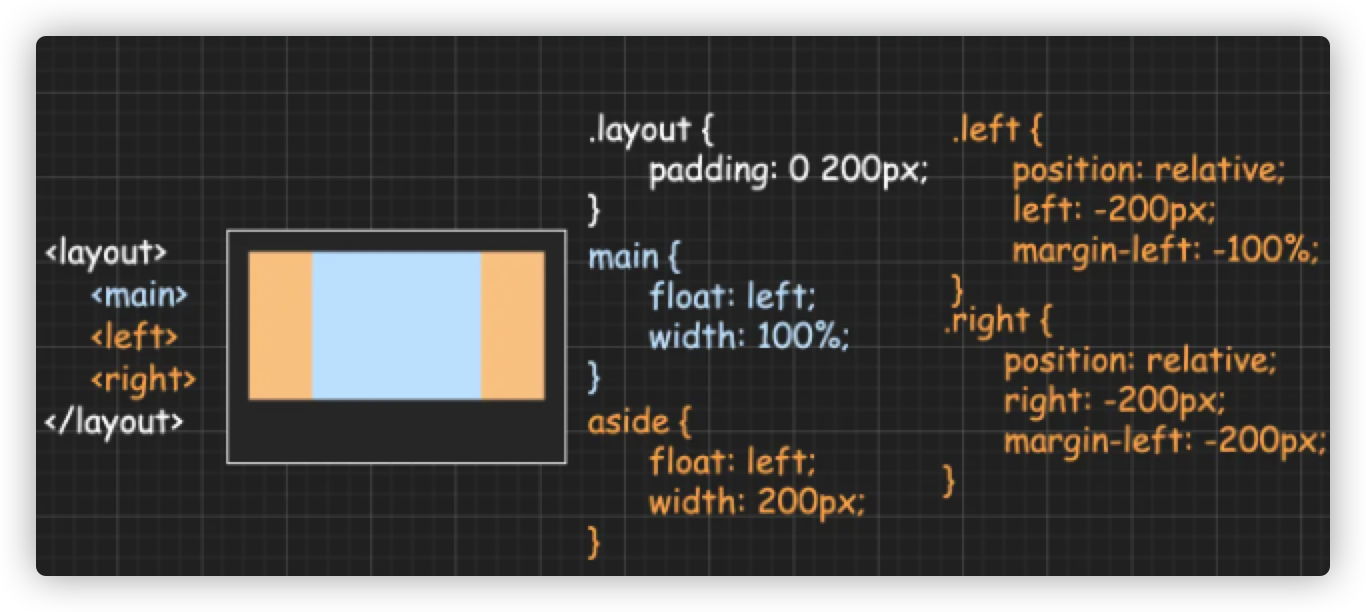
# 方法一:圣杯布局

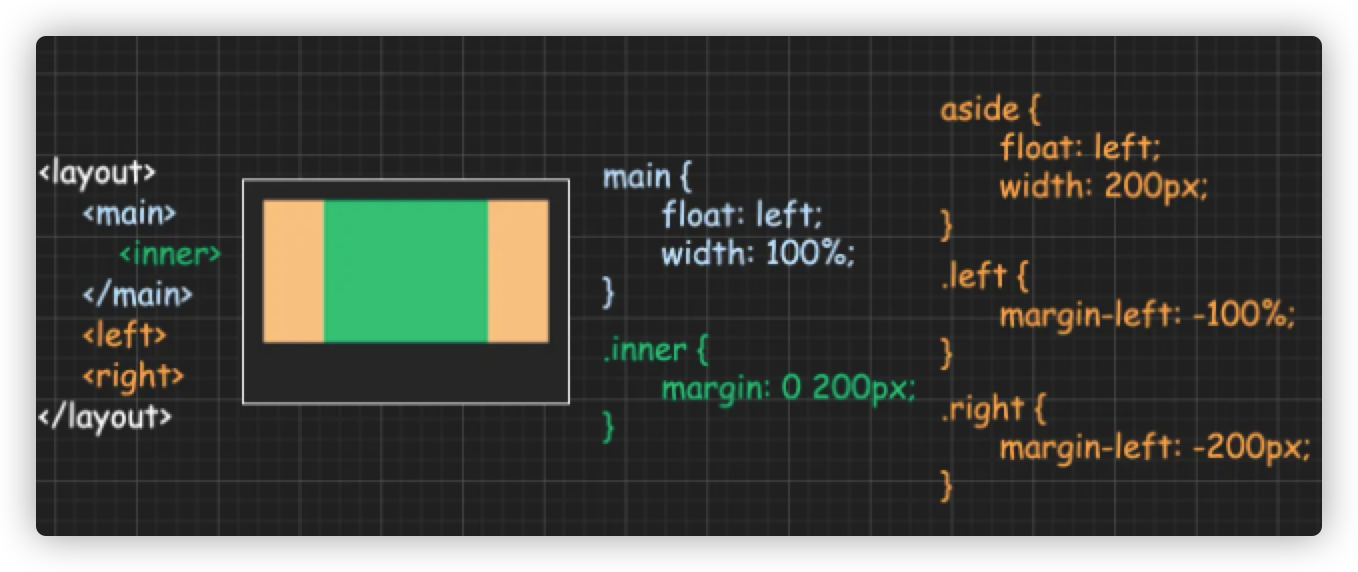
# 方法二:双飞翼布局

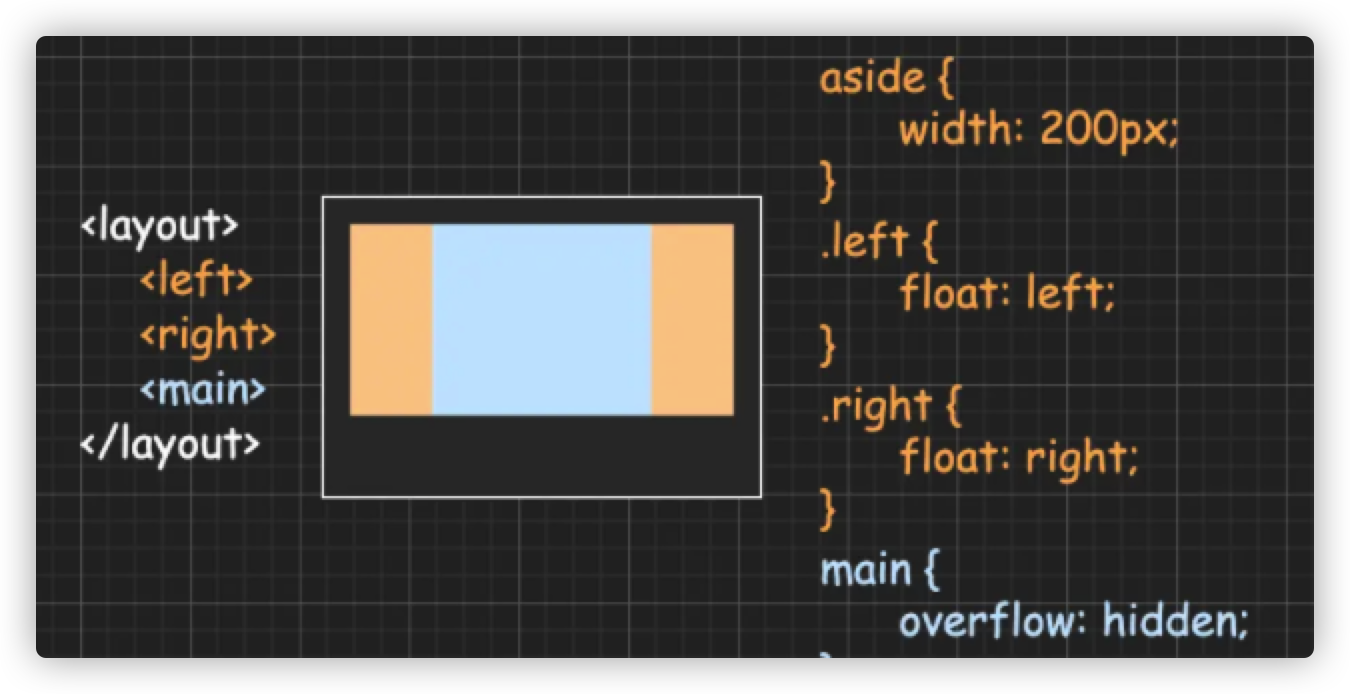
# 方法三:float + overflow(BFC 原理)

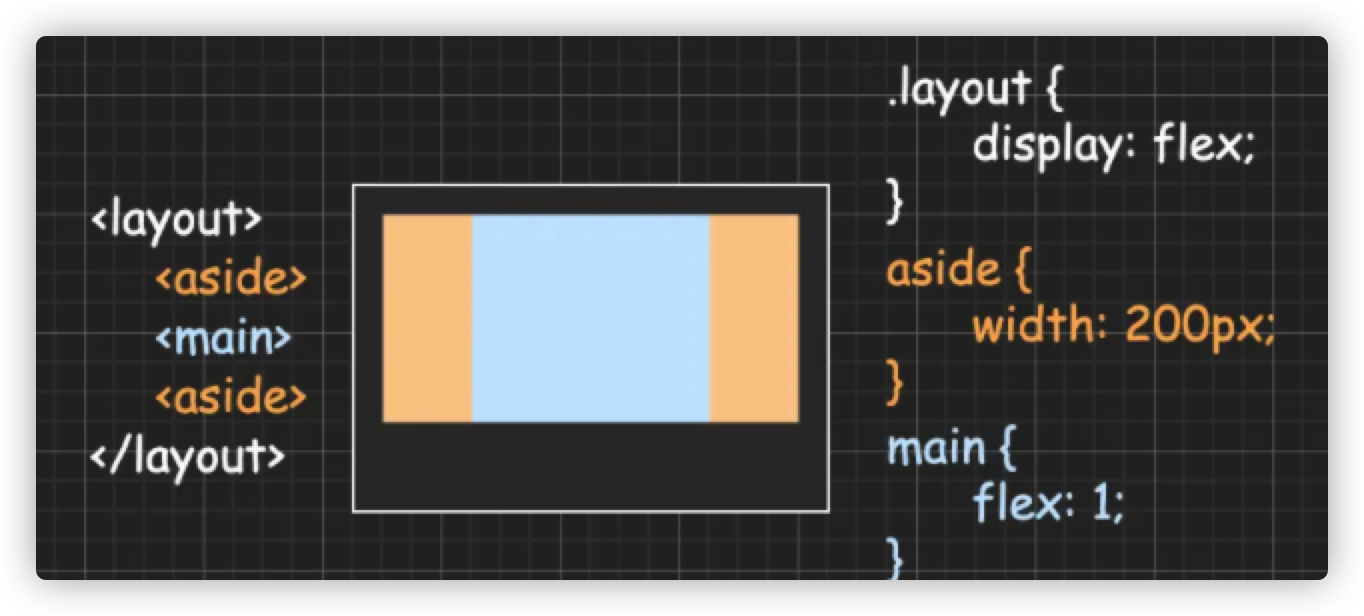
# 方法四:flex

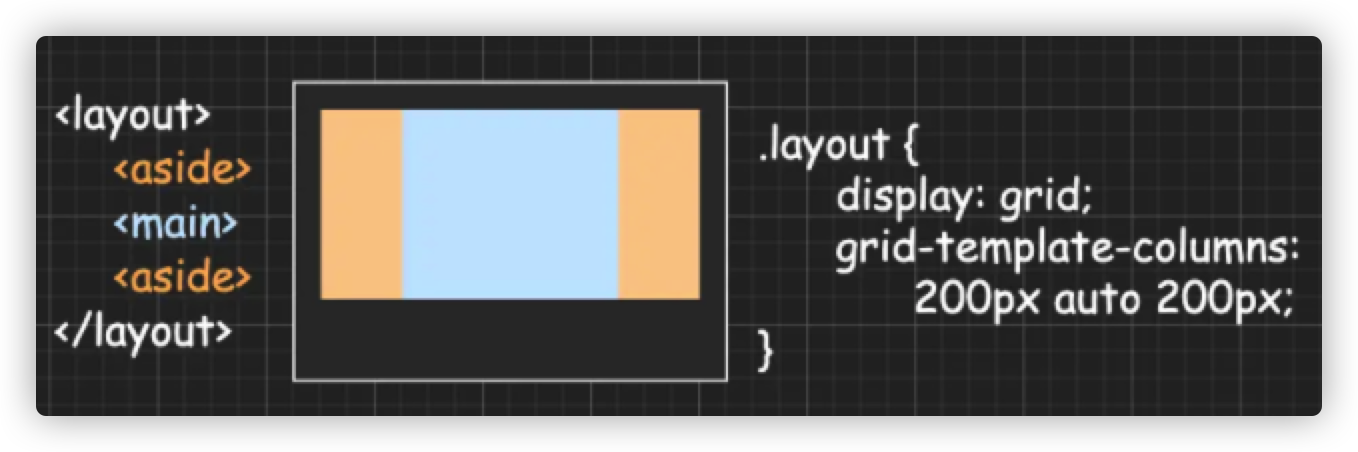
# 方法五:grid

<div class="layout">
<h4>方法一:圣杯布局</h4>
<section class="grail clearfix">
<main class="green">main</main>
<aside class="w150 left orange">aside</aside>
<aside class="w150 right orange">aside</aside>
</section>
<h4>方法二:双飞翼布局</h4>
<section class="wings clearfix">
<main><div class="green inner">main</div></main>
<aside class="w150 left orange">aside</aside>
<aside class="w150 right orange">aside</aside>
</section>
<h4>方法三:float + overflow (BFC原理)</h4>
<section>
<aside class="w150 left orange">aside</aside>
<aside class="w150 right orange">aside</aside>
<main class="green hidden">main</main>
</section>
<h4>方法四:flex</h4>
<section class="flex">
<aside class="w150 orange">aside</aside>
<main class="green">main</main>
<aside class="w150 orange">aside</aside>
</section>
<h4>方法五:grid</h4>
<section class="grid">
<aside class=" orange">aside</aside>
<main class="green">main</main>
<aside class=" orange">aside</aside>
</section>
</div>
.clearfix {
zoom: 1;
}
.clearfix::after {
content: '';
display: block;
clear: both;
}
.layout {
color: #fff;
padding: 0 100px;
min-width: 500px;
}
h4 {
position: relative;
color: #333;
margin: 20px 0 10px;
}
h4::before {
content: '#';
position: absolute;
left: -20px;
top: -1px;
font-size: 18px;
color: #38ab89;
}
section {
margin-bottom: 50px;
}
.w150 {
width: 150px;
height: 50px;
}
main {
height: 100px;
}
.left {
float: left;
}
.right {
float: right;
}
.hidden {
overflow: hidden;
}
.margin {
margin: 0 150px 0 150px;
}
.orange {
background-color: orange;
}
.green {
background-color: #38ab89;
}
.grail {
padding: 0 150px;
}
.grail main {
width: 100%;
float: left;
}
.grail .left {
position: relative;
left: -150px;
margin-left: -100%;
}
.grail .right {
float: left;
position: relative;
right: -150px;
margin-left: -150px;
}
.wings main {
float: left;
width: 100%;
}
.wings .inner {
margin: 0 150px;
height: 100px;
}
.wings .left {
margin-left: -100%;
}
.wings .right {
float: left;
margin-left: -150px;
}
.flex {
display: flex;
}
.flex main {
flex: 1;
}
.grid {
display: grid;
grid-template-columns: 150px auto 150px;
}
.grid aside {
height: 50px;
}